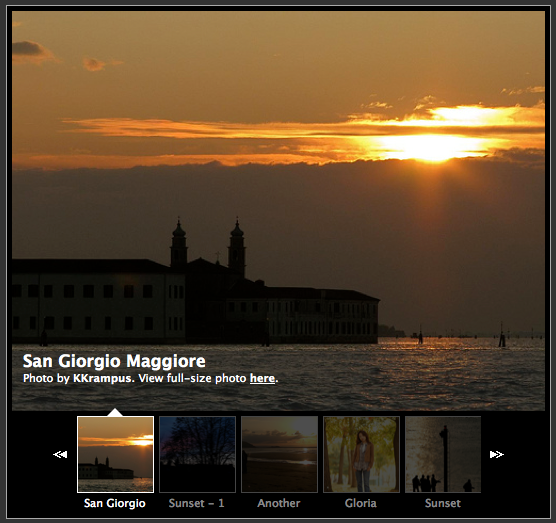
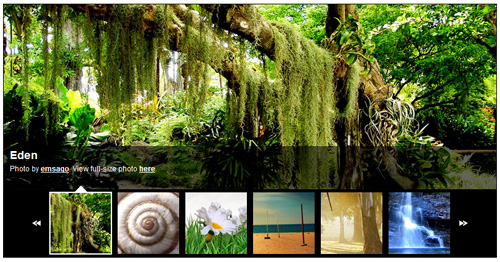
Okay software developing enthusiasts, I’m back from Paris (you didn’t know I was gone did ya?), I’m a year older and culturally, I’m richer (well I’d like to think so at least). It’s time to complete our two-part series on integrating disparate systems using the most-excellent combination of web services, jQuery and the Force.com platform. In part 1 we learnt how to connect to a third-party endpoint (Flickr in our case), and consume their SOAP-based web services. Now we’re going to jazz it all up with our spiffy jQuery gallery carousel. Let’s have another look at where we want to be at the end of this all,