Posts Tagged ‘JavaScript’
Developing Chrome Extensions for Salesforce
 Chrome extensions are awesome, they provide amazing convenience that is limited only by your imagination. There are some amazing Chrome Extensions for Salesforce already, some of my favourites being:
Chrome extensions are awesome, they provide amazing convenience that is limited only by your imagination. There are some amazing Chrome Extensions for Salesforce already, some of my favourites being:
As a great fan of JavaScript I’ve always wanted to create a Chrome Extension for Salesforce and I’ve finally gotten around to it. The hardest part was figuring out what context the JS executes in (e.g. in the current tabs context, or in some separate context). Let me step through the code to show you how it’s done.
Chrome Extension Structure
A Chrome Extension is made up of a JavaScript, HTML, images and JSON. At its core is a manifest file which contains the metadata describing your application in JSON. There is a lot of documentation about the structure of this file but some of the key elements are shown below.
{
"name": "Get off my case!",
"version": "0.8.1",
"description": "Presents a notification above the favicon with the number of cases assigned to the current user.",
"manifest_version": 2,
"icons" : {
"16": "img/icons/16.png",
"48": "img/icons/48.png",
"128": "img/icons/128.png"
},
"permissions": [ "tabs", "https://*.force.com/*", "https://*.salesforce.com/*"],
"update_url": "https://clients2.google.com/service/update2/crx",
"author": "Wesley Nolte",
"browser_action": {
"default_icon": "img/tquila_lozenge.png"
},
"content_scripts": [ {
"js": [ "js/jquery.js",
"js/forcetk.js",
"js/tinycon.js",
"js/contentscript.js" ],
"matches": [ "https://*.salesforce.com/*", "https://*.force.com/*" ]
}]
}
This file references all external resources (JavaScript, images etc.), the important parts here being the JavaScript i.e. jquery.js, forcetk.js, tinycon.js and contentscript.js. In short these files represent:
- jquery.js – the jQuery library
- forcetk.js – the JavaScript wrapper for the Salesforce.com REST API, but with one modification i.e. the ability to fetch info about the current user
- tinycon.js – a small library used to create the notification on the tab
- contentscript.js – the JavaScript file that brings them all together
The JavaScript
The first 3 JavaScript files are libraries that great, but aren’t particularly interesting in the context of this tutorial. The last file is where the magic happens, the code is listed below.
/* Get the cookie values om nom nom */
function getValueFromCookie(b) {
var a, c, d, e = document.cookie.split(";");
for (a = 0; a < e.length; a++)
if (c = e[a].substr(0, e[a].indexOf("=")), d = e[a].substr(e[a].indexOf("=") + 1), c = c.replace(/^\s+|\s+$/g, ""), c == b) return unescape(d)
}
/* Encapsulating code instead of just letting it lay about */
function init() {
// Get an instance of the REST API client and set the session ID
var client = new forcetk.Client();
client.setSessionToken(getValueFromCookie("sid"));
// Retrieve the data representing the current user
client.currentUser(function(response){
var user = response;
// Find cases that belong to the current user
client.query("SELECT COUNT() FROM Case WHERE ownerId = '{0}'".replace("{0}",user.id), function(response){
Tinycon.setBubble(response.totalSize);
});
});
}
init();
In short the code gets the session ID from the user’s cookie (the extension works in the context of the current user session for that tab) and uses that to call in using the REST API. Pretty easy huh?
Sourcecode and Extension Install
The sourcecode is on github if you want to experiment with it, and if you’d like to see it in action you can install it from the Chrome Web Store.
Salesforce JavaScript Remoting: Using Apex and JavaScript objects to pass data from client- to server-side and vice versa
I’ve spoken about how to do this at a high-level during Cloudstock London and there are hints at how it can be done but no formal documentation that I’ve found, so here we are 🙂
Quite simply JavaScript Remoting will transform Apex objects and classes (or collections of these types) into JavaScript objects for you. The opposite is true too but there are some rules you need to observe.
Apex Types to JavaScript Equivalents
This is the easier of the type conversions in that you don’t have to really do anything to make it happen. The code below uses a custom class that I’ve defined but you can do the same with any sObject too. Let’s have a look at the code.
The Controller
public with sharing class RemotingObjectsController {
/* The remoting method simply instantiates a two custom types, puts
them into a list and then returns them. */
@RemoteAction
public static List<CustomClass> getClassInstances(){
List<CustomClass> classes = new List<CustomClass>();
CustomClass me = new CustomClass('Wes');
CustomClass you = new CustomClass('Champ');
classes.add(me);
classes.add(you);
return classes;
}
/* My custom type */
public class CustomClass{
public String firstName{get;set;}
CustomClass(String firstName){
this.firstName = firstName;
}
}
}
The Visualforce
<apex:page controller="RemotingObjectsController">
<script>
// Will hold our converted Apex data structures
var classInstances;
Visualforce.remoting.Manager.invokeAction(
'{!$RemoteAction.RemotingObjectsController.getClassInstances}',
function(result, event) {
// Put the results into a var for pedantries sake
classInstances = result;
console.log(classInstances);
// Assign the first element of the array to a local var
var me = classInstances[0];
// And now we can use the var in the "normal" JS way
var myName = me.firstName;
console.log(myName);
});
</script>
</apex:page>
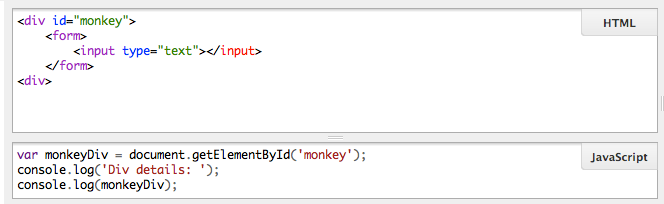
The Output

Console output from the JS code.
JavaScript Types to Apex Equivalents
This is a little tricker, especially when it comes to sObjects. Note that the approach below works for classes and sObjects too.
The Visualforce Page
<apex:page controller="RemotingObjectsController">
<script>
/* Define a JavaScript Object that looks like an Account */
/* If you were using custom objects the name must include the "__c" */
function Account(){
/* Note the field names are case-sensitive! */
this.Id = null; /* set a value here if you need to update or delete */
this.Name = null;
this.Active__c = null; /* the field names must match the API names */
}
var acc1 = new Account();
acc1.Name = 'Tquila';
acc1.Active__c = 'Yes';
var acc2 = new Account();
acc2.Name = 'Apple';
acc2.Active__c = 'Yes';
var accounts = new Array(acc1, acc2);
Visualforce.remoting.Manager.invokeAction(
'{!$RemoteAction.RemotingObjectsController.insertAccounts}',
accounts,
function(result, event) {
console.log(result);
});
</script>
</apex:page>
The Controller
There not much to the controller in this case.
public with sharing class RemotingObjectsController {
@RemoteAction
public static void insertAccounts(List<Account> accounts){
insert accounts;
}
}
Why is this cool?
Good question. If the Force.com Platform didn’t do this for you then we – the developer – would need to convert ours types explicitly on both the server-side and the client-side, and man-oh-man is that boring, error-prone work. Yet again the guys at salesforce.com have built in a convenience that saves us time and let’s us get on with the work of building cool apps.
Voodoo – A Todo list that demos the power of KnockoutJS
This small demo app will demonstrate the usage and power of JavaScript MVC frameworks and in particular KnockoutJS. You can learn more about the framework through the tutorials on the KO site. I will gloss over some of the details but you can learn more in framework documentation. My goal here is to give you a high-level sense of what’s possible. The picture along side shows what we’re building. You can find the demo here and the full sourcecode here.
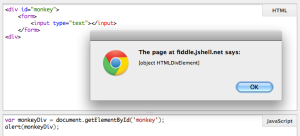
The HTML
Strictly speaking jQuery is not required for KO to work but it is likely that you will often include it as a helper for the framework. As alway you need to start with the static resource inclusions.
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="js/knockout-2.0.0.js"></script>
And you’ll need a form in order to create new todo items.
<form data-bind="submit: addTask" id="create-todo">
<input class="new-todo" data-bind="value: newTaskText" placeholder="What needs to be done?" />
</form>
For the first time you’ll notice the data-bind attribute. The framework recognises this attribute and parses the attribute value to determine what logic to apply. In this case the input element is bound to a JavaScript property called newTaskText.
Next up you need the markup that contains and displays each task. Some actions are available for each item too.
<div class="todos">
<ul data-bind="foreach: tasks, visible: tasks().length > 0" id="todo-list">
<li>
<div class="todo" data-bind="css: { editing: isEditing }, event: { dblclick: startEdit }">
<div class="display" data-bind="css: { done: isDone }">
<input type="checkbox" class="check" data-bind="checked: isDone" />
<div class="todo-text" data-bind="text: title"></div>
<a href="#" class="todo-destroy" data-bind="click: $parent.removeTask">×</a>
</div>
<div class="edit">
<form data-bind="submit: updateTask">
<input data-bind="value: title" />
</form>
</div>
</div>
</li>
</ul>
</div>
Again you’ll notice that each element that is to be used in someway by KO has an attribute of data-bind. Below I’ve picked out a few lines to demonstrate key functionality. The following line is an instruction to run through a collection of tasks and only display the ul element if there’s anything in the collection.
<ul data-bind="foreach: tasks, visible: tasks().length > 0" id="todo-list">
The line below is used to conditionally apply a style class and ensures that the doubleclick event is bound to the appropriate handler.
<div class="todo" data-bind="css: { editing: isEditing }, event: { dblclick: startEdit }">
And here we have an example of an input element being bound to a JavaScript object field isDone – the object structure will be shown later.
<input class="check" type="checkbox" data-bind="checked: isDone" />
Now here’s some of the magic of KO. Below are the some stats based on the number of tasks in the list. If you were using jQuery or just JavaScript you would have to track the number of elements in the list and update the stats appropriately.
You have <b data-bind="text: incompleteTasks().length"> </b> incomplete task(s) <span data-bind="visible: incompleteTasks().length == 0"> - its beer time!</span>
With KO the view is driven by the underlying object data. If the number of items in the list changes all related information is automatically updated in the view! In KO this is facilitated through concepts known as observables and dependency-tracking.
The JavaScript
KO is the first time I’ve used OOP within JavaScript for some time, and it’s pleasure to work with the concepts in such a paradigm! In this small app there are only 2 classes, one for tasks (fairly obvious) and another for the ViewModel which you can consider the application class.
The Task class contains the properties and methods applicable to Tasks. You’ll notice how the properties are initialised using using the ko.observable() method. This is a touch more magic and it means that the values of these properties will be “watched”. If they are changed either through the user interface or via JavaScript then all dependent views elements and JavaScript values will be changed too.
function Task(data) {
this.title = ko.observable(data.title);
this.isDone = ko.observable(data.isDone);
this.isEditing = ko.observable(data.isEditing);
this.startEdit = function (event) {
this.isEditing(true);
}
this.updateTask = function (task) {
this.isEditing(false);
}
}
The ViewModel class exposes the Tasks in a meaningful way and provides methods on that data. Types of data exposed here are observable arrays of tasks and properties that return the number of complete and incomplete tasks. The operations are simple add and remove functions. Right at the end of the class I’ve used jQuery to load JSON objects into the todo list.
function TaskListViewModel() {
// Data
var self = this;
self.tasks = ko.observableArray([]);
self.newTaskText = ko.observable();
self.incompleteTasks = ko.computed(function() {
return ko.utils.arrayFilter(self.tasks(),
function(task) {
return !task.isDone() && !task._destroy;
});
});
self.completeTasks = ko.computed(function(){
return ko.utils.arrayFilter(self.tasks(),
function(task) {
return task.isDone() && !task._destroy;
});
});
// Operations
self.addTask = function() {
self.tasks.push(new Task({ title: this.newTaskText(), isEditing: false }));
self.newTaskText("");
};
self.removeTask = function(task) { self.tasks.destroy(task) };
self.removeCompleted = function(){
self.tasks.destroyAll(self.completeTasks());
};
/* Load the data */
var mappedTasks = $.map(data, function(item){
return new Task(item);
});
self.tasks(mappedTasks);
}
The very last line in the JavaScript code tells KO to apply all it’s magic using the ViewModel and markup we’ve written.
Summary
To me it’s amazing how little code you need to write in order to build such a neat app. And you don’t even need to track the view state at all! Hopefully this gives you the confidence to start using JavaScript MVC/MVVM frameworks because in the end it helps save you heaps of time and effort.
The rise of JavaScript and it’s impact on software architecture
MVC and it’s siblings have been around for a while and developers are comfortable bathing in the warm light of their maturity and wide-spread advocation. However, a few years ago developers started doing more of their coding client-side and as a natural consequence the lines between M, V and C became blurred leaving many of us cold and uncomfortable when trying to explain where the architectural puzzle pieces belong.
I’m sure you’ve had a similar experience. Anyone who’s used jQuery, for example, has been in the uncomfortable situation where controller code now exists within view and even worse these two are tightly coupled by virtue of jQuery selectors. To make matters more complicated if you’ve ever used class-names for application state or .data() then you’re model, view and controller are now more tightly bound than the figures in a Kamasutra carving.
This is not a new problem but the solution(s) are quite new to me and so I thought I’d share my experiences.
jQuery is Great. But…
Salesforce: JavaScript Remoting – a different way of thinking

Remoting is awesome.
JavaScript Remoting for Apex operates in a very different paradigm from what you might be used to i.e. Visualforce pages have controllers and the two interact through action methods – where this might be a full form submission or some neat AJAX functionality. Remoting also calls controller methods but there is a gaping maw in terms of how the two work under the hood.
I’ve seen a few great articles on the syntax and example usage of JavaScript Remoting for Apex but when I started using it I came across a number domain differences that weren’t documented anywhere. Hopefully my list here will help you in the learning process. The best way to describe the new way of thinking is to examine the features set in contrast to “normal” Apex and Visualforce.
How JavaScript Remoting Differs
- Pass parameters naturally i.e. the call matches the method signature syntactically instead of requiring <apex:param/>.
- Action methods when called in “normal” Visualforce can only return NULL or a PageReference. Remoting allows you to return a wider range of data types, even objects and collections.
- Remoting methods have no access to the view state e.g. if a static variable is initialised to some value (outside the remoting method) a remoting method will see this as NULL unless it is re-initialised in that method! Conversely if a remoting method sets a state variable value the scope of that value is only within that method.
- It’s much faster. I’m building an application at the moment that is 95% backed by JS Remoting and when I show it to other developers they are struck dumb for at least 3 hours because of the speed.
- Neater debugging info in the browser console. Salesforce has done a great job of providing feedback directly to the browser’s console log.
- Each method call gets its own executional/transactional context i.e. fresh governor limits per call!
If I’ve missed anything please let me know and I’ll add it. Viva la knowledge crowdsourcing!
Salesforce: A better way to work with jQuery selectors and Visualforce Component Ids

Irregular Expressions
I get very sad when discussing this particular topic. There are a variety of ways of get Visualforce component Ids and using them in JavaScript but all of them keep me awake at night. Srsly. A commenter on one of my posts got me thinking about how we can do this better and I’ve come up with a way that I think is great. Hopefully you’ll agree.
This post means that my older posts here and here are now retired in favour of this method.
If the world was on the brink of nuclear war with no clear path to peace what could you count on to save the day? Regular Expressions of course. If a meteor the size of Pluto was about to crash into Earth and Bruce Willis was too old to land on it and blow it up what could we count on to rid us of the troublesome rock. Yes that’s right, Regular Expressions. I think you can guess where I’m going with this.
jQuery has the ability to understand very simple regular expressions in it’s attribute selectors. The full documentation can be found here.
To solve our particular problem however the code is simple:
<apex:page>
<head>
<style>
a,span{
display:block;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script>
jQuery(document).ready(function($){
$('#btn').click(function(e){
e.preventDefault();
console.log('The following element was found when looking for an id of \'output1\':');
console.log($('[id$=output1]')); /* Here's where we're grabbing the element. */
});
});
</script>
</head>
<apex:outputText value="She sells seashells by the seashore." id="output1"/>
<apex:outputText value="Peter Piper picked a pack of pickled peppers." id="output2"/>
<a href="" id="btn">Click me.</a>
</apex:page>
The important part here is the selector $(‘[id$=output1]’) which says, “Find the id value that ends with ‘output1′”. This comes with a warning though! Do not duplicate the Visualforce Id that you give to your elements otherwise this piece of code will find all of them.
When I first wrote this post I used a selector extension library that gives you the full power of JavaScript-based regular expression but Ryan Fritts has rightly shown that the above will deal with 99% of use cases and is simpler. For those of you that need to deal with the extra 1% I’ve implemented a wrapper to regex selector as an example. It does exactly what jQuery is doing above and gives you access to the regex flags as documented here.
Thanks again Ryan!
Salesforce: Force.com Sites and Google Analytics
This is a cross-post from the Tquila blog.

My Favourite Chart Type
Not having analytics built into your public sites is much like having a Q&A site but not allowing people to answer. In this case some of the questions are:
- Where did you come from?
- How long did you stick around for?
- Where did you hang out on your visit?
Now I’m not going to debate which set of analytics is best but I did come across a few quirks when setting Google Analytics (GA) up for wesnolte.com that I suspect are fairly universal.
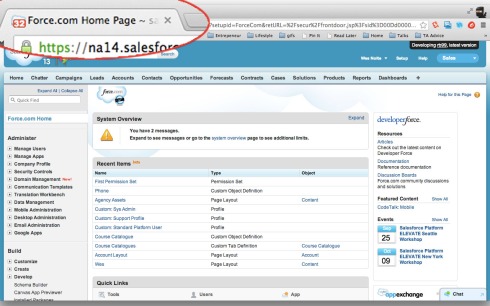
Build a Site
This of course is quite a big step and I’m going to assume you’re just about done. To get analytics up and running though you’re going to have to do a few extra bits.

Don't hack me pls.
- Sign up for a GA account, create a Website Profile and you’ll receive an Analytics Code. My code has been blocked out in orange in the image alongside, your code should appear in it’s place.
- Insert the standard Google Analytics Visualforce component into your page.
- Enter the same Analytics Code as above on the Force.com Site Detail page – the field is called “Analytics Tracking Code”.
If you go back to your Analytics home page and refresh you’ll see a little warning sign that tells you something is amiss – and it is but it’s difficult to figure out just what that something is.
S.O.S
The problem in this case is that the default robots.txt file for Force.com Sites blocks all bots. This is not a bad idea but it’s not obvious when setting all this up.
Michaelforce and myself seemed to have had these pains at the same time and he posted his findings here. You’ll need to apply step 3 from his post to allow GA to peek at your site.
Now in my particular case I did all of this and GA was still not able to access my site so I threw in the towel and coded the GA JavaScript straight into my page. A few days later however I realised that the robots.txt was probably caching so I ripped out that funky ol’ JavaScript, plugged the Visualforce component back in and BHAM! It worked. Now I know that exactly 5 people visit my site per day, and that 4 of them of from the UK 😛
Some Advice
My analytics are working a charm but I’ve realised there’s a snag. Since salesforce.com doesn’t allow you access to their nameservers you have to point your root domain to your Force.com Site using URL forwarding at the domain registrar’s side i.e. I can use a CNAME to point www.wesnolte.com to my Force.com site but wesnolte.com has to bounce to my registrars forwarding server before it finally hits the real site. What this means is that – to GA – the traffic directly to wesnolte.com looks like it’s all coming from one source, that is the forwarding server. The only way that I know to work around this is to get people to only use the http://www.domain.com form of your URL – not ideal I know.
Client-Side VisualForce Pagination with Pajinate

Pajinated DataTable
Pagination is an essential, and not so easy to implement user interface device that allows the developer to break long lists of items, or one very long item into sub-pages. I love the challenge that pagination brings (who doesn’t really) when developing efficient and reusable server-side code, but this article isn’t about that. Sometimes I need things done quickly, easily, and preferably with as little compromise as possible, and that’s what client-side pagination is all about. Read the rest of this entry »